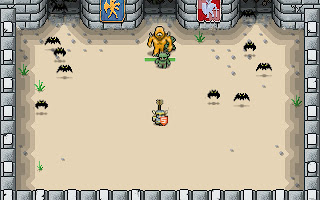
Sejak merilis Onslaught! Arena , ada banyak permintaan untuk membuat tutorial paling dasar untuk membuat game sederhana. Dan dibawah inilah tampilan game yang akan dibuat,anda juga dapat memainkannya disini
SCREENSHOT ONSLAUGHT ARENA
SCREENSHOT ONSLAUGHT ARENA
1.Buat Canvas
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = 512;
canvas.height = 480;
document.body.appendChild(canvas);
Hal pertama yang perlu kita lakukan adalah membuat elemen kanvas.Lakukan dalam JavaScript, bukan HTML agar lebih mudah. Setelah kita memiliki elemen kanvas kita mendapatkan referensi ke konteksnya, mengatur dimensi dan menambahkan ke bagian dokumen.
2.Memasukkan Gambar
var bgReady = false;
var bgImage = new Image();
bgImage.onload = function () {
bgReady = true; };
bgImage.src = "images/background.png";
Game membutuhkan tampilan grafis , kita akan membuat sesederhana mungkin , jadi kita hanya menggunakan gambar yang di letakkan ke suatu class.bgReady berfungsi untuk menunjukkan kesiapan kanvas untuk menerima gambar , seperti menjalankan gambar sebelumxadaxDOMxerrorxdixdalamnya. Adapun grafis yang akan kita gunakan : kanvas , jagoan dan juga monster
3.Objek Game
var hero = {
speed: 256, // movement in pixels per second
x: 0,
y: 0 };
var monster = {
x: 0,
y: 0 };
var monstersCaught = 0;
Sekarang kita akan mendefinisikan beberapa variabel yang harus digunakan nanti. Jagoan akan mendapatkan pengaturan dengan kecepatan yang dihitung berdasarkan piksel / detik. Sedangkan monster akan kita buat diam / tidak bergerak. Terakhir, monstersCaught merupakan variabel yang berfungsi menghitung monster yang sudah tertangkap oleh Jagoan.
4. Menginput Dari User
var keysDown = {};
addEventListener("keydown", function (e) {
keysDown[e.keyCode] = true; },
false);
addEventListener("keyup", function (e) {
delete keysDown[e.keyCode];
}, false
);
Yang penting untuk diingat adalah bahwa kita tidak selalu ingin untuk bereaksi terhadap suatu peristiwa masukan yang tepat ketika itu terjadi. Dalam tumpukan web, mungkin tepat untuk mulai menghidupkan atau meminta data yang tepat ketika user memulai masukan. Tapi dalam aliran ini, kami ingin permainan logika kita untuk hidup hanya di tempat sekali untuk mempertahankan kontrol ketat atas kapan dan jika sesuatu terjadi. Untuk itu kami hanya ingin menyimpan input pengguna untuk nanti.Untuk menyelesaikan ini kita hanya memiliki keysDown variabel yang menyimpan keyCode setiap gerakan. Jika kode kunci adalah dalam sebuah objek, maka pengguna hanya perlu menekan tombol itu.
5. Buat Permainan Baru
var reset = function () {
hero.x = canvas.width / 2;
hero.y = canvas.height / 2;
// Throw the monster somewhere on the screen randomly monster.
x = 32 + (Math.random() * (canvas.width - 64));
monster.y = 32 + (Math.random() * (canvas.height - 64));
};
Fungsi reset dipanggil untuk memulai permainan baru, tingkat, atau apapun yang Anda akan menyebutnya. Ini menempatkan jagoan (pemain) di tengah layar dan monster di suatu tempat secara acak.
6. Memperbaharui Objek :
var update = function (modifier) {
if (38 in keysDown) { // Player holding up
hero.y -= hero.speed * modifier;
}
if (40 in keysDown) { // Player holding down
hero.y += hero.speed * modifier;
}
if (37 in keysDown) { // Player holding left
hero.x -= hero.speed * modifier;
}
if (39 in keysDown) { // Player holding right
hero.x += hero.speed * modifier;
}
// Are they touching?
if (
hero.x <= (monster.x + 32)
&& monster.x <= (hero.x + 32)
&& hero.y <= (monster.y + 32)
&& monster.y <= (hero.y + 32)
) {
++monstersCaught; reset();
}
};
Hal pertama yang dilakukan adalah memeriksa tombol atas, bawah, kiri dan kanan untuk melihat apakah user menggunakannya. Jika sudah, jagoan akan dipindahkan ke arah sesuai yang user tekan. Anda akan melihat bagaimana hal ini direferensikan dalam fungsi utama, tapi biarkan saya menjelaskan di sini terlebih dahulu. modifier adalah angka berdasar pada waktu berdasarkan 1.
Jika tepat satu detik telah berlalu, nilai akan menjadi 1 dan kecepatan jagoan akan dikalikan dengan 1, berarti dia akan pindah 256 piksel dalam kedua itu. Jika setengah detik telah berlalu, nilai akan 0,5 dan pahlawan akan pindah setengah dari kecepatan dalam jumlah waktu. Dan sebagainya.
Fungsi ini dipanggil begitu cepat sehingga nilai pengubah biasanya akan sangat rendah, tetapi menggunakan pola ini akan memastikan bahwa pahlawan akan bergerak dengan kecepatan yang sama tidak peduli seberapa cepat (atau lambat) script berjalan. Jika ada tabrakan antara jagoan dan monster , maka penghitungan nilai (+1 untuk monstersCaught) dan nilai akan di perbarui.
Fungsi ini dipanggil begitu cepat sehingga nilai pengubah biasanya akan sangat rendah, tetapi menggunakan pola ini akan memastikan bahwa pahlawan akan bergerak dengan kecepatan yang sama tidak peduli seberapa cepat (atau lambat) script berjalan. Jika ada tabrakan antara jagoan dan monster , maka penghitungan nilai (+1 untuk monstersCaught) dan nilai akan di perbarui.
7.Render Objek
var render = function () {
if (bgReady) {
ctx.drawImage(bgImage, 0, 0);
}
if (heroReady) {
ctx.drawImage(heroImage, hero.x, hero.y);
} if (monsterReady) {
ctx.drawImage(monsterImage, monster.x, monster.y);
}
// Score
ctx.fillStyle = "rgb(250, 250, 250)";
ctx.font = "24px Helvetica";
ctx.textAlign = "left";
ctx.textBaseline = "top";
ctx.fillText("Goblins caught: " + monstersCaught, 32, 32);
};
Pertama kita mengambil gambar latar belakang dan menariknya ke kanvas. Ulangi untuk jagoan dan monster. Perhatikan perintah ini , karena setiap gambar yang ditarik ke permukaan akan ditarik bersama piksel di bawahnya.Selanjutnya kita mengubah beberapa sifat pada konteks yang berhubungan dengan cara menggambar font, dan membuat panggilan ke fillText untuk menampilkan skor pemain.
8.Mengatur Looping dalam Permainan :
var main = function () {
var now = Date.now();
var delta = now - then;
update(delta / 1000);
render(); then = now;
};
Looping merupakan pengontrol aliran permainan.Pertama kita ingin mendapatkan timestamp,kita dapat menghitung delta (berapa banyak milidetik berlalu sejak interval terakhir). Modifier digunakan untuk mengirim pembaharuan dengan membaginya dengan 1000 (jumlah milidetik dalam satu detik) dan disebut dengan timestamp.
9. Mulai Permainan
reset();
var then = Date.now();
setInterval(main, 1);
Ini merupakan langkah terakhir .Pertama kita mengatur ulang untuk memulai permainan baru . (Ingatlah bahwa jagoan berada di tengah dan monster tersebar secara acak ) .Kemudian kita beri timestemp dan intervalpun dimulai.